One of the benefits of living in the Seattle area is the abundant access to tech leaders at Amazon, Microsoft and Facebook. Recently I had lunch with a mobile app developer to talk through interesting ideas on creating rich reader experiences via a mobile app.
While enjoying some chicken mole at a local Mexican restaurant, we were discussing his experience leading software projects at Amazon. He shared a few interesting factoids on Amazon’s web development cycle.
Did you know that Amazon launches a new version of its website…every single night? And when a new feature is released which breaks website functionality, the software developers have the option to “pull the rip cord” and revert the code back to the previous day version. This happens fairly infrequently, but it does speak to a company that has built a culture of continual reinvention.
As I sat staring at my beans and rice, I was trying to recall the last time I updated my own website. It certainly was not last night!
Did you know that you can create rich text listings of book listings on Amazon? You know, with bold text and large fonts? If you have an Author Central, CreateSpace or Kindle Direct Publishing account on Amazon, you can make an impact on your conversions by listing your book description using modified HTML code. What makes this technique so special?
Well, for one thing, it means you can format your description with text formatting which can be used for greater emphasis. It’s a subtle tactic, one that makes your book look exceptional on Amazon. With HTML formatting, your book description looks sharp and it’s consistent with Amazon’s own design.
When people buy books on Amazon, they like to see descriptions that are easier to read. Descriptions that have these “rich text” elements tend to inspire more conversion. They look more professional, are more readable and fit nicely into Amazon’s design.
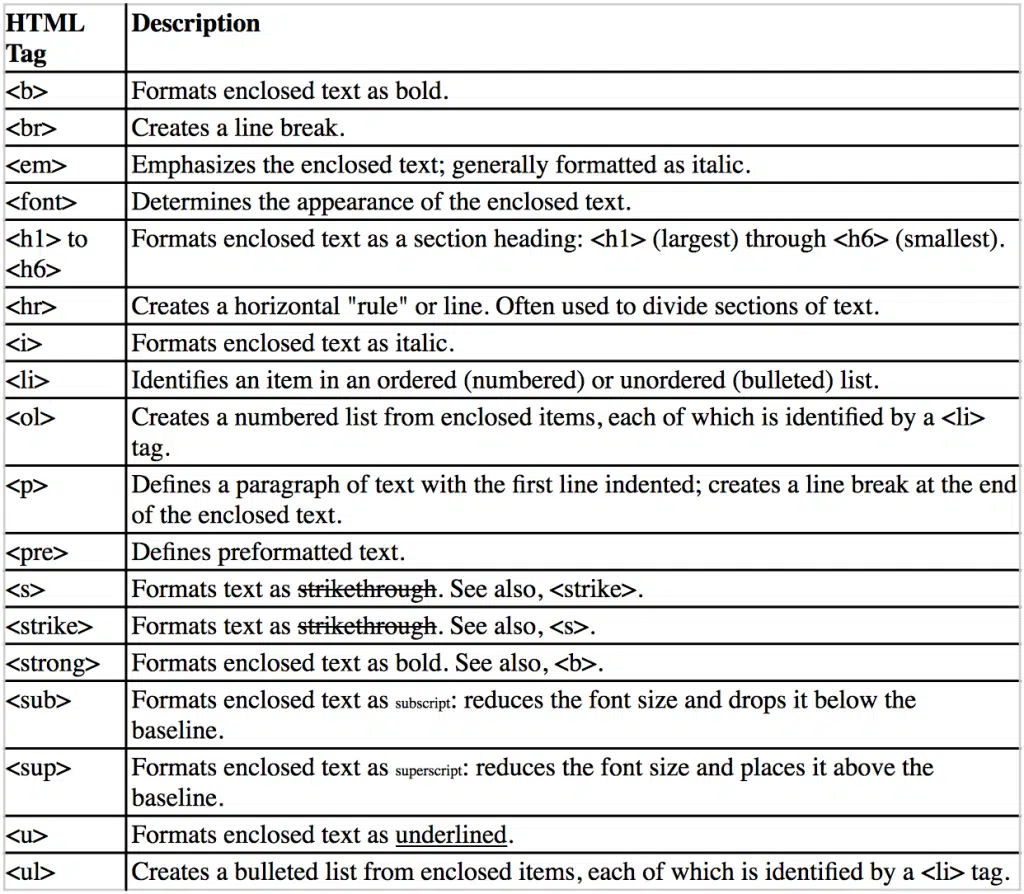
There was a time when you could use Amazon’s special HTML code in your Amazon book description, but those days are past. Still, here is a list of HTML tags you can use in any product description on Amazon to create greater emphasis to your product listing:
This list of HTML tags and attributes are supported in the book description field. Remember to properly close your HTML tags to avoid formatting errors. For example, to properly close this tag for bold text <b>, you will need to add </b> which will prevent the rest of your content from appearing as bold text.
Formatting Headlines in Book Descriptions
To make your headlines really standout in Amazon product listings, try adding H2 tags to your headlines. Click here to see a sample of what this looks like online.
All you need to do is add H2 tags to the sub-headings of your book description. Here’s what your code looks like (without the quotation marks):
“<p><h2>Amazing Product Descriptions</h2></p>”
Quality Control for Your Sharp New Book Description
Admittedly, using this kind of code can make it really easy to make mistakes. It’s not easy to read, and when you’re cross-eyed, it’s harder to find your typos.
The best way to get around this is to use an HTML editor with a WYSIWYG feature. These tools are easy enough to come across. You can download software called NVu for free, or simply use the post editor in WordPress or Blogger.
Once you open your editor, type your book description into the editor using View mode, then add your formatting. When you’re done, switch your view to Text mode. Copy the entire text code to your clipboard.
You can format your entire description using this HTML code for a cleaner, more professional look. It will blend in seamlessly with the look-and-feel of Amazon’s design. And you’ll convert more book browsers into buyers.
Editor’s Note: If you recall at the beginning of this article, Bryan mentioned the work he is doing to convert books into mobile apps. If you’re interested in seeing the work Made for Success Publishing is pioneering to convert books to a mobile app experience with audio, reading and games then follow these links to iTunes.
Bryan Heathman is the President of Made for Success Publishing. Bryan works with best-selling authors in the role of publisher and marketer, including the late Zig Ziglar, Chris Widener and John C. Maxwell. Bryan is the author of Conversion Marketing, a marketing book that condenses knowledge on website conversion from 7-years running an online ad agency. Bryan’s Fortune 500 experience includes running high impact marketing campaigns for Microsoft, Eastman Kodak and Xerox.